El desarrollo de un sistema de diseño es construido por un equipo de diseño donde definen guías que permiten mantener una consistencia visual en toda las paginas, tener una producción más organizada y que el equipo pueda actuar de manera ágil frente a distintos escenarios.
Hay que tener en cuenta que para la construcción de un sistema de diseño este esta basado en el brandbook de la marca (Conoce como diseñar el brandbook de tu marca), es el insumo principal para definir los parámetros correcto respetando las directrices aplicadas sobre la identidad visual.
¿De donde nace el atomic design?
El atomic design es una metodología creada pro Brad Frost donde define 5 niveles para el diseño de una interface que son:
- Átomos
- Moléculas
- Organismos
- Plantillas
- Organismos
En mi experiencia haciendo uso de esta metodología nos ha aportado en tener una mayor organización para el diseño de paginas y una mejor producción manteniendo una uniformidad con la línea grafica de la marca sobre las paginas, de esta manera complementamos en ofrecer una mejor experiencia al usuario.
Aprende como nosotros definimos el sistema de diseño de un sitio web en husbpot
Antes de comenzar a diseñar un sitio web en el CMS de Husbpot definimos el sistema de diseño creando un kit de marca en la cuenta y cambiando el sistema de la plantilla seleccionada, conoce el paso a paso:
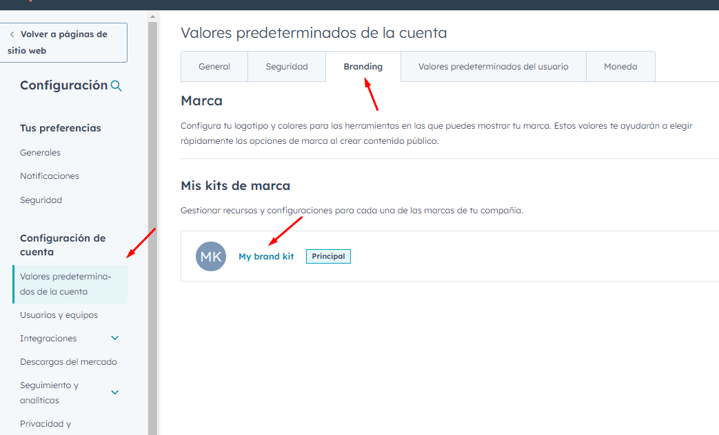
- En tu cuenta vas a ir a "Perfil y preferencias", donde vamos a poder ver todo el panel de la cuenta, del lado izquierdo en la sección "Configuración de cuenta" vamos a seleccionar el ítem "Valores predeterminados de la cuenta", esta vista esta segmentada por pestañas, vamos a seleccionar "Branding" y creamos nuestro Brand kit 🎨

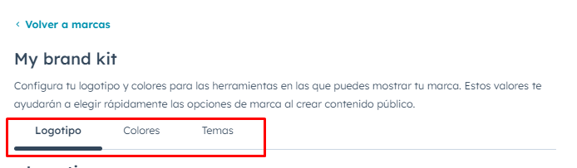
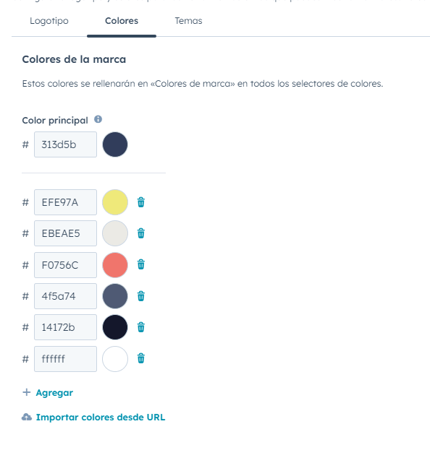
- Al entrar en nuestro Brand kit nos vamos a encontrar con 3 pestañas para definir nuestro Brand kit que son "Logotipo" "Colores" y "Temas"

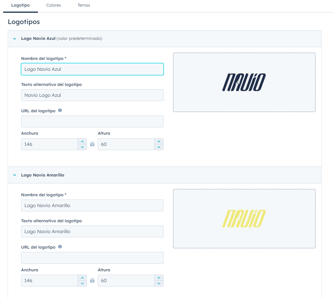
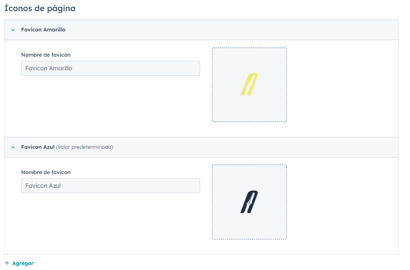
- A partir de aquí comenzamos a configurar el sistema de diseño con la identidad visual de nuestra marca en la cuenta de hubspot ❤️ Comenzamos por el logotipo, agregamos los logos con transparencia y en sus distintos tratados para tenerlo a la mano, este mismo proceso lo aplicamos con el favicon, cada insumo que subamos a nuestra cuenta de hubspot debemos colocarle "Nombre" y "Texto alternativo" para mantener organizada nuestra cuenta.


- Luego de tener ya nuestros símbolos en la cuenta pasamos a definir la colorimetría de nuestra marca.

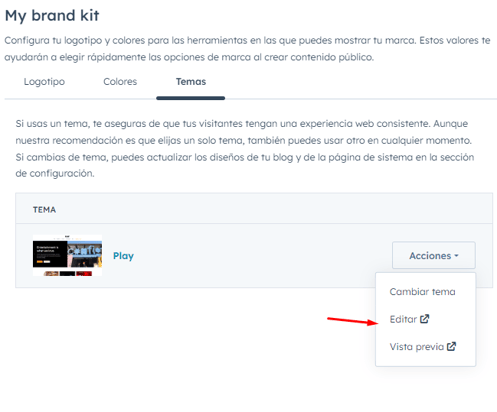
- Cada vez que vamos a diseñar un sitio web hubspot nos pide seleccionar una sola plantilla sobre la cual nosotros vamos a diseñar, en la pestaña "Temas" nos vamos a encontrar con esa plantilla, le damos "Acciones" y luego "Editar"

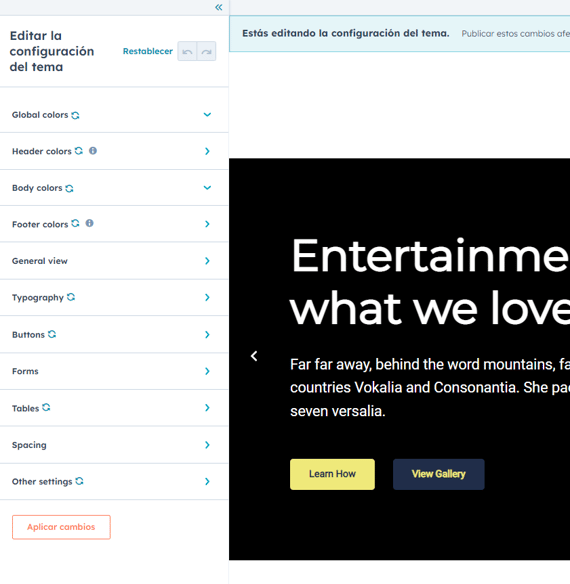
- Al entrar en el editor de la plantilla nos va a permitir implementar varios parámetros de estilo que nos va a ayudar a de finir las base para comenzar a diseñar las paginas de nuestro sitio.

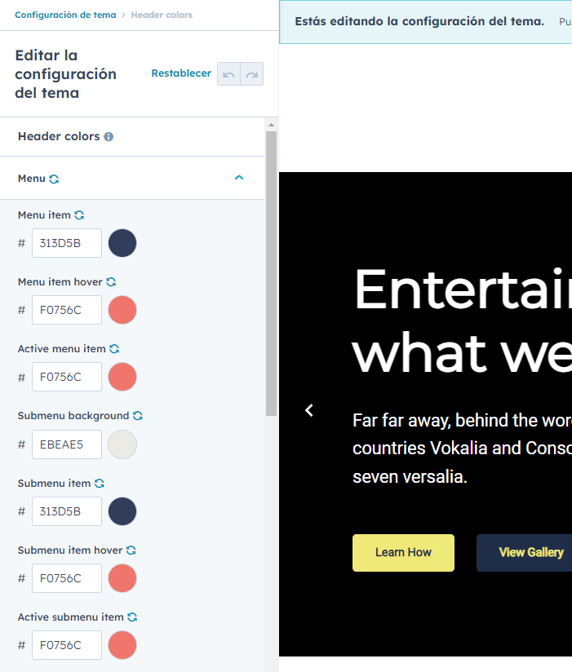
- Las primeras 4 secciones nos permite definir la colorimetría tanto general, como las que van a estar presente en el header, footer y el cuerpo del sitio, en este paso es muy importante ser detallado al elegir los colores en el lugar correcto.

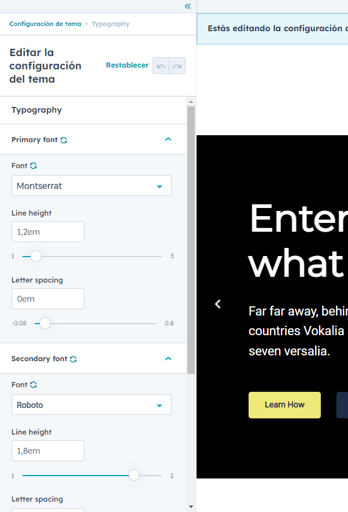
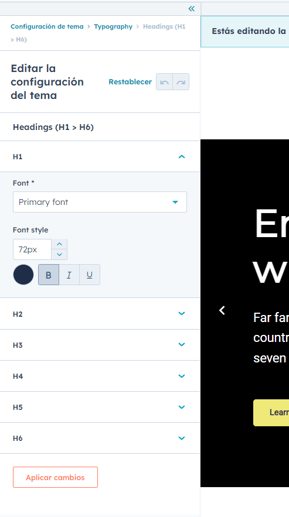
- Otro de las secciones más importantes es la tipografía porque no solo se definen los estilos de tipografía, también hay que definir la jerarquía de los H que nos ayudara a mantener un control de los encabezados en toda las paginas que diseñemos.


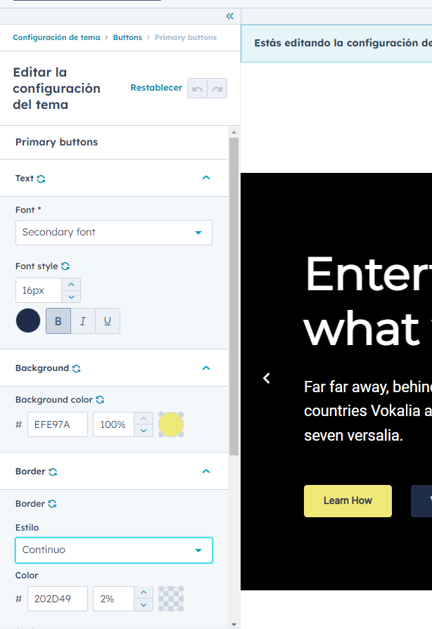
- Botones, de los elementos UI más importante, en esta sección podemos definir los estilos de nuestros botones para ya tenerlos listos a la hora de usarlos en los diseño de las paginas.

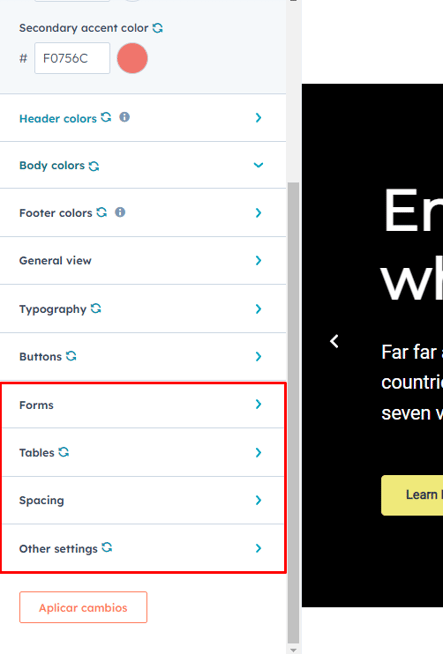
- Por ultimo nos acompañan 4 secciones que nos terminan de complementar el sistema de diseño de nuestra marca en nuestra cuenta de Hubspot sobre la plantilla, definir los estilos del formulario, tablas, un porcentaje de espaciado para nuestros elementos y otras opciones.

Al definir estos parámetros nos permite tener un sistema de diseño consistente para comenzar a desarrollar paginas en Husbpot de acuerdo a la arquitectura de información y poder realizar mejoras continuas sobre ellas de una manera más ágil. ✌️



Comments