¡Hola tripulantes! Lograr definir la mejor experiencia para solucionar los problemas de un usuario en un sitio web requiere de varias acciones de investigación para poder dar con los puntos de dolor correctos, hoy haremos énfasis en un actividad que consideramos de las más importante y es el diseño de wireframes.
Pero....¿Qué es un Wireframe?
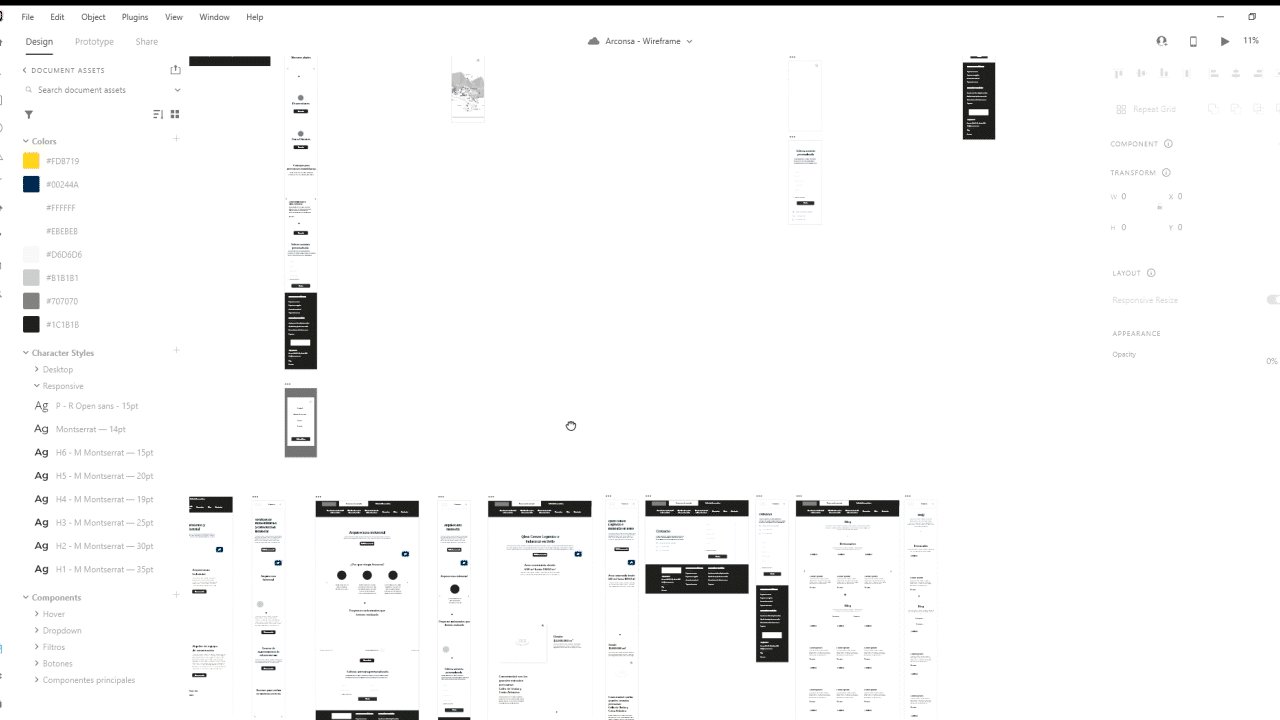
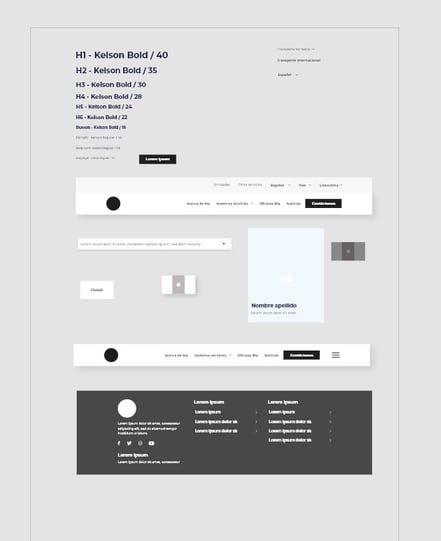
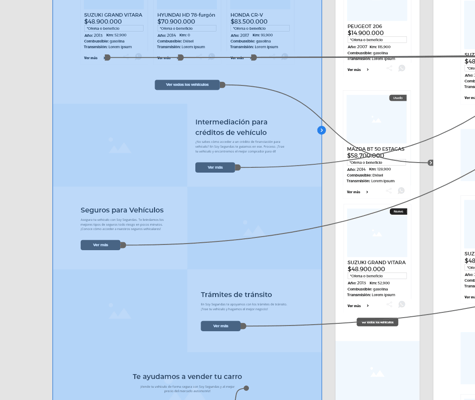
Es una representación visual de un sitio web, app o CRM en escala de grises y funcional que permite realizar pruebas muy anticipadas sobre la interfaz, de esta manera las áreas involucradas en el desarrollo del proyecto pueden evaluar diagramación de módulos, estructura de pagina, contenido y navegación.

De esta manera el foco del equipo completo va a estar en definir las mejores rutas de navegación y diagramaciones para brindar la mejor experiencia a los usuarios.
¿Por que necesito un Wireframe para mi sitio web?
Una de las razones más importantes es que se logra definir contenido y estructura en una etapa muy temprana del proyecto, para los conocedores de este tipo de trabajos saben que en el momento en que se comienzan a realizar ajustes sobre un sitio web ese momento se puede convertir en un cuello de botella, los ajustes son mucho mas difícil cuando son sobre el desarrollo final, el nivel de dificultad para realizar ajustes va a ser mas alto y la frustración mucho mayor.
El diseñar los wireframes como primera fase nos permite:
- Enfocarnos en mejorar la experiencia del usuarios.
- Mejorar la comunicación de toda las personas involucradas en el desarrollo del proyecto.
- Identificar problemas antes de entrar en la fase de desarrollo.
- Nos ahorramos una gran cantidad de tiempo al tener una guía mas clara y evitar cambios significativos sobre la interfaz.
Estos puntos nos ayudan a tener un mayor control y desarrollo de nuestro diseño de sitios web, app o CRM.
¿Dónde puedo diseñar un wireframe?
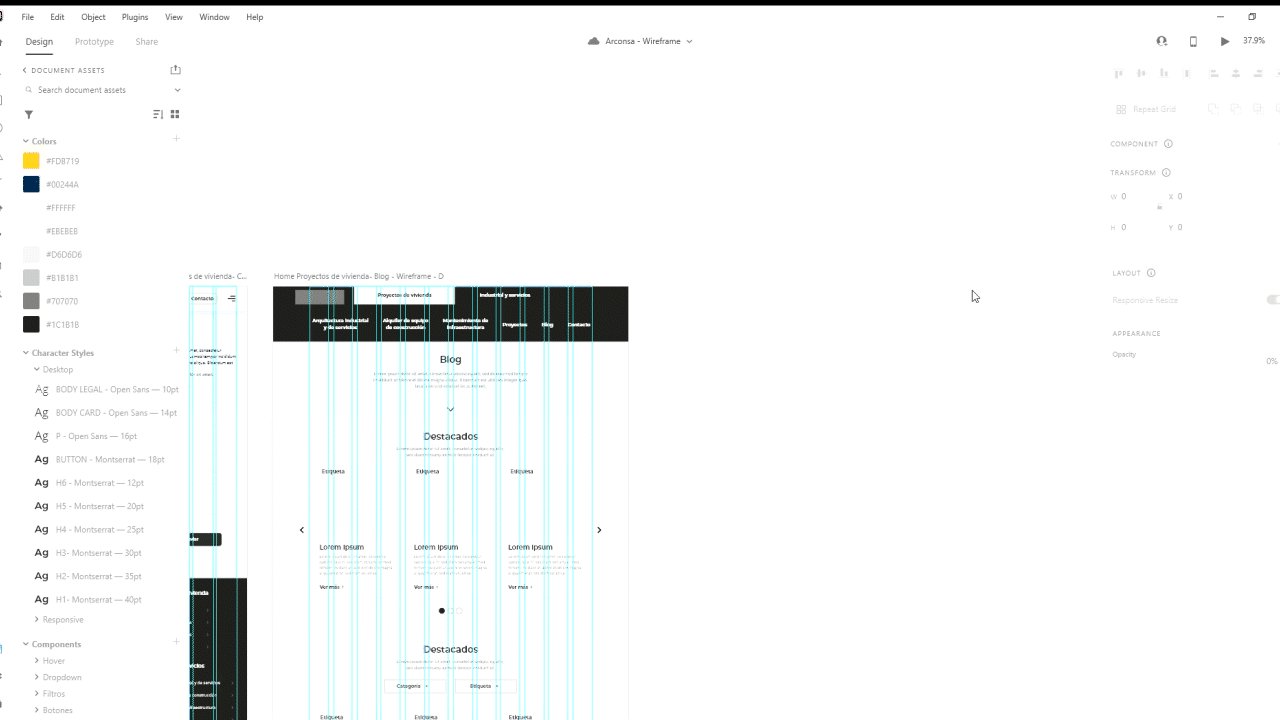
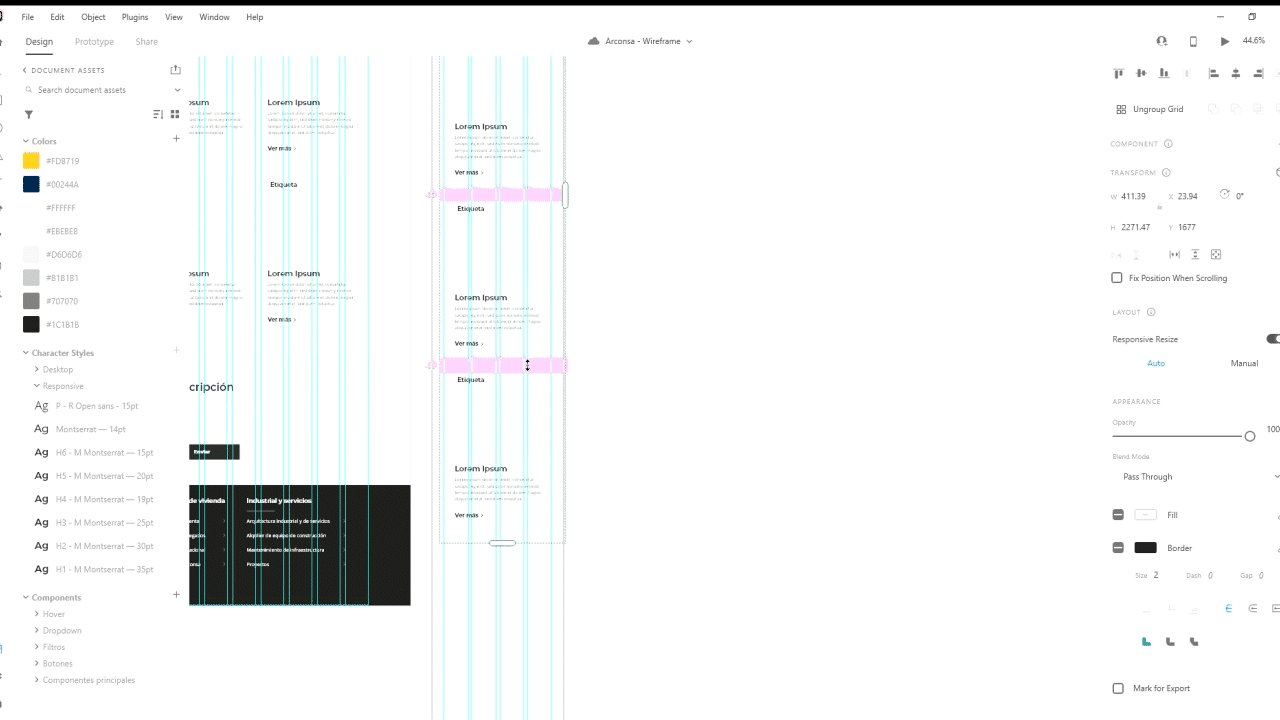
Existen muchas maneras de realizar un wireframe desde bocetos dibujado a marcador en hojas hasta diseños realizados en herramientas de prototipo, desde nuestra experiencia diseñar wireframe con herramientas como Adobe xd o Figma logran que el trabajo sea mucho más ágil a la hora de diseñarlos y compartirlos con el equipo o cliente.
Estas 2 herramientas suelen integrar funcionalidades como:
- Definir un sistema de diseño en el documento: A pesar de que el diseño de un wireframe es a escala de grises, es importante definir componentes principales y jerarquía de títulos para tener un mayor control sobre tu producción. (Conocer más sobre sistema de diseño)

- Prototipado: Lograr que tu wireframe sea interactivo ayuda a tener una guía más clara de nuestra propuesta, ambas herramientas permiten simular las funcionalidades de un sitio para lograr realizar una prueba mas exacta de la interfaz.

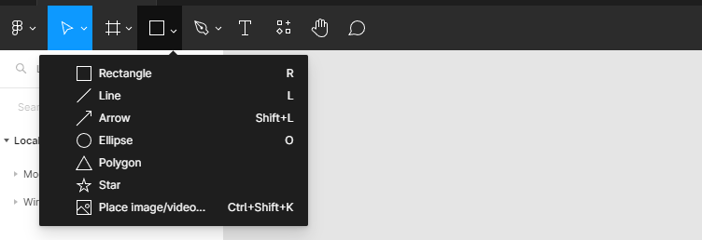
- Funcionalidades productivas: Crear formas, vectores, agrupar, duplicar, crear mascaras, herramientas de propiedades con muchos campos de edición, etc. son algunas de las funcionalidades que hacen muy poderosas estas 2 herramientas.

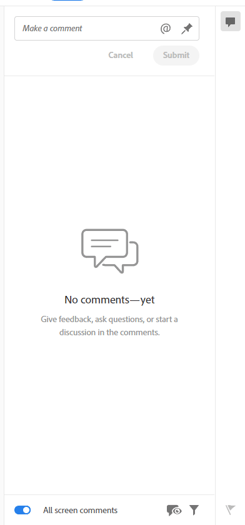
- Compartir: Ambas otorgan permisos para poder compartir los trabajos y poder realizar comentarios en lugares específicos, cada comentario muestra la información de la persona que lo realizo, hora y lugar exacto en la pagina, también nos permite responder y poder resolver el comentario.

Es una realidad que en el tiempo las herramientas evolucionan o salen algunas nuevas (Como framer 👀) ofreciendo mejores soluciones para lograr un trabajo de mayor calidad, lo importante es sentir que la herramientas que usa te haga sentir cómodo no solo a ti si no a todo el equipo y poder crear una cultura de aprendizaje alrededor de ella.


Comments