La evolución del diseño web interactivo ha estado impulsada por avances tecnológicos, cambios en las expectativas del usuario y la búsqueda continua de mejorar la experiencia en línea.
A medida que la tecnología continúa avanzando, se esperan nuevas tendencias y desarrollos en este campo.
Evolución del diseño web interactivo
Pero para entender por completo la evolución del diseño web tendremos que ir un poco más atrás, a la década de los 90. Prepárate para un viaje fascinante por el tiempo.
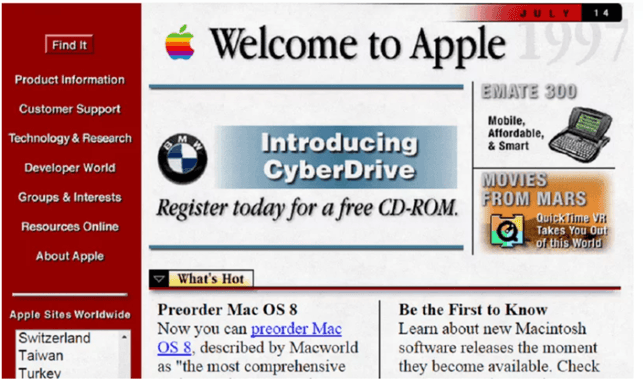
Web estática (década de 1990)
En la década de 1990, internet experimentó sus primeros pasos hacia la accesibilidad masiva, y las páginas web eran predominantemente estáticas, marcando el nacimiento de la evolución del diseño web interactivo.
En este período inicial, el diseño se centraba en la simplicidad, con páginas compuestas principalmente por texto y algunas imágenes estáticas. La presentación de la información primaba sobre la interactividad, y la estructura del entorno en línea a menudo se basaba en el uso de marcos y tablas HTML.
La navegación se realizaba a través de enlaces de texto, y no existían estándares consolidados para el diseño web, lo que resultaba en una diversidad caótica de apariencias y estructuras en los sitios.

HTML era el único lenguaje de marcado utilizado, y sin la presencia aún de CSS, la presentación y el estilo estaban integrados directamente en el código HTML.
La conexión dial-up predominante afectaba la velocidad de carga, lo que motivaba a los diseñadores a mantener tamaños de archivo pequeños para mejorar la experiencia del usuario en un entorno web incipiente.
Sin embargo, este periodo sentó las bases para la posterior transformación del diseño web hacia formas más dinámicas e interactivas, como veremos más adelante.
Introducción de CSS (finales de la década de 1990)
A finales de la década de 1990, la introducción de Cascading Style Sheets (CSS) marcó un hito significativo en la evolución del diseño web interactivo.
CSS proporcionó a los diseñadores una herramienta poderosa para separar la presentación del contenido, permitiendo un control más preciso sobre el estilo y diseño de las páginas web.
Esta separación de responsabilidades allanó el camino para una mayor flexibilidad y coherencia en el diseño, a medida que los sitios web adoptaron un aspecto más profesional y consistente.

La capacidad de aplicar estilos de manera consistente a través de múltiples sitios web facilitó la creación de interfaces más atractivas y legibles.
Época de Flash (finales de la década de 1990 hasta principios de la década de 2000)
A finales de la década de 1990 hasta principios de la década de 2000, la web vivió la "Época de Flash", marcada por la omnipresencia del todopoderoso Adobe Flash.
Esta tecnología revolucionaria permitió a los diseñadores crear experiencias interactivas y multimediales antes inimaginables. Sitios web y aplicaciones basados en Flash ofrecían animaciones sorprendentes, videos y juegos, llevando la interactividad a un nivel completamente nuevo.

Aunque Flash contribuyó a la riqueza visual y creativa de la web, también enfrentó críticas por problemas de accesibilidad, rendimiento y seguridad.
A medida que la tecnología evolucionó, Flash fue gradualmente reemplazado por estándares más modernos, como HTML5, CSS3 y JavaScript, pero su impacto en la evolución del diseño web es innegable, dejando un legado que influyó en futuras tendencias y enfoques de desarrollo web.
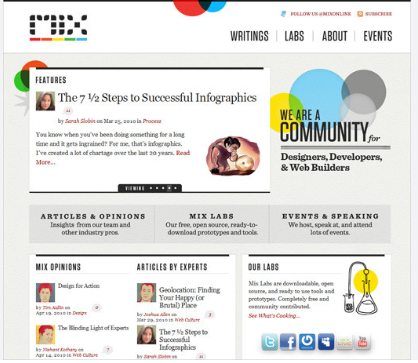
Auge del diseño centrado en el usuario (principios de la década de 2000)
En los primeros años del nuevo milenio, se produjo un cambio significativo en la mentalidad del diseño hacia un enfoque más centrado en el usuario. Surgió la conciencia de la importancia de la experiencia del usuario (UX) y la usabilidad.
Los diseñadores comenzaron a considerar la interactividad no solo como una cuestión estética, sino como un medio para mejorar la accesibilidad y la satisfacción del usuario.
La navegación intuitiva, la jerarquía clara de la información y el diseño centrado en las necesidades del usuario se convirtieron en prioridades fundamentales.
Este cambio de paradigma no solo influyó en la apariencia de las páginas web, sino que también sentó las bases para prácticas de diseño más humanas y orientadas al usuario, transformando la web en un espacio donde la interacción no solo era visualmente atractiva, sino también funcional y significativa para los visitantes.
jQuery y AJAX (mediados de la década de 2000)
A mediados de la década de 2000, el diseño web interactivo experimentó una transformación significativa con la introducción de jQuery y AJAX.
jQuery, una biblioteca de JavaScript, simplificó la manipulación del DOM (Modelo de Objetos del Documento) y la gestión de eventos, proporcionando a los desarrolladores una herramienta poderosa y fácil de usar para crear interactividad dinámica en el ciberespacio.
Mientras tanto, la tecnología AJAX (Asynchronous JavaScript and XML) permitió la carga asíncrona de datos, posibilitando actualizaciones de contenido en tiempo real sin recargar por completo la página.
Estos avances marcaron un cambio fundamental hacia experiencias de usuario más fluidas y rápidas, estableciendo las bases para la construcción de aplicaciones web interactivas y dinámicas.
La combinación de jQuery y AJAX impulsó una nueva era, facilitando la creación de interfaces más responsivas y mejorando la eficiencia en la transmisión de datos entre el cliente y el servidor.
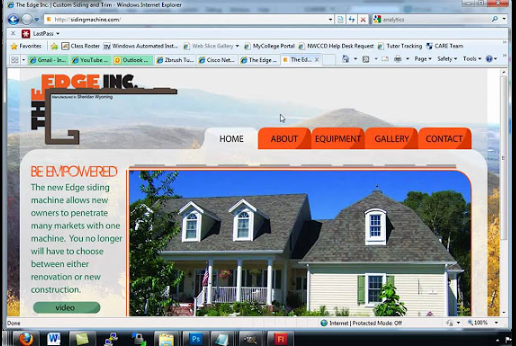
Adopción de HTML5, CSS3 y JavaScript avanzado (década de 2010 en adelante)
La década de 2010 y más allá se destacó por la adopción generalizada de tecnologías clave como HTML5, CSS3 y JavaScript avanzado.
HTML5 introdujo nuevas etiquetas semánticas y funcionalidades, permitiendo la incorporación de contenido multimedia, como audio y video, sin depender tanto de plugins externos.
CSS3 brindó capacidades avanzadas de diseño y animación, posibilitando transiciones suaves, sombras y esquinas redondeadas. JavaScript avanzado, respaldado por la popularidad de bibliotecas y frameworks como Angular, React y Vue.js, permitió el desarrollo de interfaces de usuario más dinámicas y complejas.

Esta tríada de tecnologías ha impulsado la creación de sitios web más sofisticados, interactivos y visualmente atractivos, estableciendo un estándar para el diseño web contemporáneo.
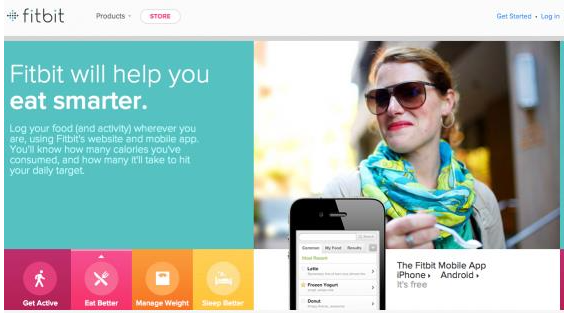
Enfoque en diseño responsive (década de 2010 en adelante)
Con el aumento exponencial del acceso a internet a través de dispositivos móviles, se volvió esencial crear sitios web que se adaptaran a diferentes tamaños de pantalla.
La adopción generalizada de tecnologías como CSS3 y HTML5 facilitó el desarrollo de diseños fluidos y flexibles que responden de manera elegante a las variadas resoluciones de dispositivos, desde teléfonos inteligentes hasta tabletas y computadoras de escritorio.
El enfoque en el diseño responsive no solo mejora la experiencia del usuario al garantizar la accesibilidad en diversos dispositivos, sino que también influye en las prácticas de desarrollo, fomentando la creación de sitios web más eficientes y orientados al rendimiento para la era digital móvil.
Este cambio ha redefinido los estándares del diseño web, haciendo que la adaptabilidad sea una consideración central en la creación de experiencias interactivas en línea.
Web móvil y diseño adaptable (década de 2010 en adelante)
Con la proliferación de dispositivos móviles, desde smartphones hasta tablets, el diseño web se enfrentó al desafío de proporcionar experiencias coherentes y efectivas en una variedad de pantallas.
La estrategia de diseño adaptable se convirtió en una respuesta esencial, permitiendo a los sitios ajustar dinámicamente su presentación y funcionalidad según el tamaño y las capacidades del dispositivo.
Este enfoque no solo mejoró la usabilidad en dispositivos móviles, sino que también facilitó la gestión de contenido y la actualización de sitios web al consolidar la experiencia de usuario en múltiples plataformas.
La evolución hacia el diseño adaptable ha sido un paso crucial para garantizar que el contenido en línea sea accesible y atractivo en el contexto de la movilidad digital predominante.
Interactividad avanzada y animaciones (década de 2010 en adelante)
Tecnologías como WebGL han permitido la incorporación de gráficos 3D, brindando experiencias visuales inmersivas directamente en el navegador.
Las animaciones CSS3 y bibliotecas como GreenSock Animation Platform (GSAP) han permitido transiciones suaves, efectos visuales cautivadores y dinamismo en la presentación de contenido.
Estos desarrollos han llevado a la creación de sitios web más atractivos y a una narrativa visual más rica. Además, la interactividad avanzada se ha vuelto esencial para experiencias de usuario envolventes, como navegación intuitiva, desplazamiento parallax y elementos que responden a las acciones del usuario.

La década de 2010 ha sido testigo de la integración exitosa de estas tecnologías, creando un nuevo estándar para la interactividad en línea y redefiniendo la forma en que los usuarios interactúan con la web.
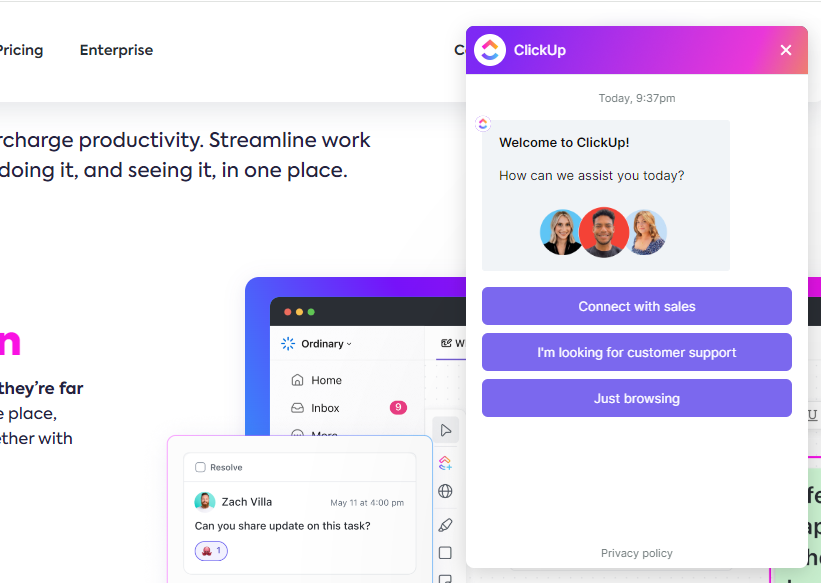
Inteligencia Artificial y Chatbots (década de 2020)
En la década de 2020, la evolución del diseño web interactivo ha estado fuertemente influenciada por la integración de inteligencia artificial (IA) y chatbots.
Los diseñadores han adoptado tecnologías de IA para personalizar las experiencias de usuario, ofreciendo contenido adaptado a preferencias individuales y comportamientos de navegación.
Los chatbots, impulsados por algoritmos de procesamiento de lenguaje natural, han mejorado la interacción en tiempo real, proporcionando asistencia automatizada y respuestas instantáneas a consultas de usuarios.

Estas implementaciones de IA han elevado la personalización y la participación del usuario a un nivel sin precedentes, mejorando la eficiencia de las interacciones en línea. Además, la inteligencia artificial ha contribuido a la detección de patrones de usuario, permitiendo una optimización continua del diseño y contenido web.
En la década de 2020, la sinergia entre la inteligencia artificial y el diseño interactivo ha llevado a experiencias web más adaptativas, eficientes y centradas en el usuario.
El diseño web interactivo del futuro
El futuro del diseño web interactivo promete innovaciones emocionantes y transformadoras, es un futuro inmediato que ya ha estado dando pautas hacia algo mucho más emocionante.
Se definirá por la fusión de tecnologías avanzadas, la creatividad sin límites y la atención continua a las necesidades cambiantes de los usuarios en el siempre dinámico panorama digital.
Muchas de estas cosas ya las estamos viviendo, tecnologías que siguen perfeccionándose, otras, prometen todo un horizonte de posibilidades. Algunas áreas clave que podrían influir en el diseño web interactivo en el futuro son:
- Interfaz de usuario inmersiva.
- Inteligencia Artificial (IA) y personalización.
- Diseño responsivo avanzado.
- Carga instantánea y rendimiento (técnicas como la carga progresiva y el pre-renderizado).
- Diseño bioinspirado (principios de la naturaleza en la interfaz y la estructura de navegación).
- Colaboración en tiempo real.
- Sostenibilidad y accesibilidad.
Los diseñadores tendrán que adaptarse constantemente para crear experiencias que sean atractivas, eficientes y significativas en este entorno en constante cambio que engloba el diseño web.



Comments